Understanding Responsive Web Design And Responsive Design Testing
Content
- Test For Content Placement
- Manual Testing Is Getter Harder
- Responsive
- Example: Setting The Browser Size For Automated Replay By Using The Width And Height
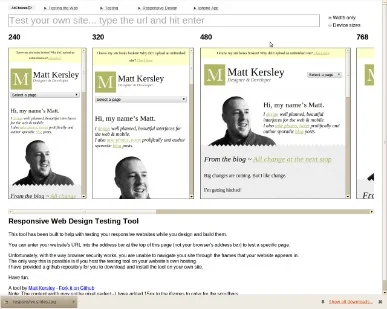
Stratabeat made the decision to go 100% responsive with every new website, microsite, and landing page back in 2012. Back then, there were extremely few tools available to assist with the process. Today, fortunately, there are a wide range of tools to expedite the process, including some truly useful testing tools. Directly rivaling with Browser Stack, this all-in-one runs automated parallel tests for over 1,500 browsers and devices. Text, images, controls, and frames do not exceed the edges of the screen, whether desktop or mobile. As additional parameters, responsive design can set initial-scale to minimum-scale, maximum-scale or user-scalable.We chose the tools on this list because they are all practical and easy to use. Some are better than others and the one you need depends on how complex your design is. Try them out until you find your favorite and let us know which one it is. The tool shows only 6 screen sizes but they are a good selection. With these six sizes, you can be pretty sure that you’ve covered all the bases. The only ones missing are the larger screen sizes above 1500 pixels.
Test For Content Placement
Use BrowserStack’s Free Responsive Checker to instantly check how a website readability renders across popular devices like iPhone X, Galaxy S9 Plus, and more. Using an emulator to replicate the target device’s hardware and software on the tester’s desktop. However, emulators are held back by multiple limitations, which prevents any tests run on them from offering conclusive results. To gain a detailed understanding of which mobile devices tor test on, read our Test on Right Mobile Devices analysis. To know more about how responsive tests work and what makes them successful, read the Responsive web design tutorial.Please note that each free plan allows a maximum of 100 responsive tests. Upgrade your plan to receive unlimited access to the Responsive tool. Responsive web design – In this, you make the page responsive to the width of a browser window. When you keep resizing the browser you will see the page changing dynamically; thereby giving the user the optimum page views in different “Browser” widths.
Manual Testing Is Getter Harder
However, this may not always be the case because of the factors mentioned above. When a particular device is selected, the user will get a view of what the site looks like on it. Making statements based on opinion; back them up with references or personal experience. Connect and share knowledge within a single location that is structured and easy to search. “It helped me convince my team of the benefits of integrating testing into our workflow and we’ve not looked back since. Automated Responsive Design Testing is an extremely clear, well-written book both for those with no experience of testing and for veterans on the subject.It’s the simplest manual cross-browser testing tool that you will find and it might come in handy for quick testing purposes.
Allows you to perform rotation, screen scrolling using simple click buttons. With Responsinator, you need to perform cross-browser testing manually. It simply displays your websites in emulators where you can get an idea of what your website will look like on an actual device.Therefore, websites should be tested as soon as possible on mobile devices online. As soon as they are in a basic shape to be run on browsers, they should be tested to verify their behavior in real user conditions. As more features are created and added, keep testing them on real devices to get clarity on how they will work for end-users. Testing websites on real mobile devices that have mobile browsers and operating systems installed on them. This can be achieved through an on-premise device lab or a testing platform providing cloud-based access to real mobile devices.
Responsive
If you’re building a new website, there are good examples of responsive design across the web. Get inspired by a theme or start with our responsive WordPress themes. – o ensure this, developers must test responsive design accordingly. Thorough testing validates a responsive web design where websites are capable of adjusting the layout of the display of content, design, and performance in an adaptive environment. And your prospects and customers can use any of them to access your website. This means your website must look good and be easy to use, no matter what device people view it on.Tests the responsiveness of tools enabling developers to pick and choose the device and resolution at which the website should respond. Images should be resolution specific to ensure compatibility with desktops or mobile devices. All of these goals are a sample of what responsive web design strives for, which is a user-friendly web experience that adapts and responds effortlessly. Now, let’s take a look at some of the common challenges associated with responsive web design. Now writing automated tests is as simple as writing manual tests. No tools and programming knowledge is required to create and execute automated tests.
- The approach is enough for a quick visual check of the website in various view ports.
- Provides support for devices such as tablets, smartphones, televisions, desktops, etc.
- Also, notice the arrow on a larger screen below the hero area.
Network throttling features allowing you to perform responsiveness testing on different network profiles. It only allows you to perform cross-browser testing by manually setting the screen sizes and orientations.
D&ad Partners With Google To Expand Design Education
The best devices to test a particular website depends on its geographical market and its targeted customer base. Some of the most popular devices to test on include iPhone 8, Samsung Galaxy S8, Google Pixel and Nexus 7.Automation as part of the responsive web design testing practice can bring numerous benefits such as on-demand test runs, the configuration of numerous expectations, and cloud-based tests. With the site’s URL, the tool displays web content on different devices and screen sizes. The procedure for validation compares all necessary functionality of the page and usability for every specific device and screen resolution. A very effective approach for automation validation procedures is using computer vision systems for checking visual representation of a page with a template image. This approach allows validation to be done quickly and in many cases with a very precise comparison of the expected image and the template image.
The procedure of verification compares the expected visual representation of the page and the results of rendering in the browser, special testing tool, or physical device. At this stage of verification, a test is needed to check that all content is present on the page and there are no hidden content parts.I think it’s a great idea to optimize your site for mobile searches. I use my phone for a lot of the stuff I do during the day, and it is pretty inconvenient if the website doesn’t fit. Medical WordPress Theme has all the features that you need to make your medical or healthcare website grow. The pre-designed responsive pages get your website up and running within minutes. With the integrated contact form, you can easily increase the email inquiries, also enabling the customers to book the appointments directly from your website. Ensure that page content that is important appears on all devices. The most important content must be visible at all breakpoints.All of these themes have gone through the responsive design test. Ensure that navigation elements do not run or overflow edges of the screen. Use hidden navigation using the hamburger menu icon on smaller devices. When mobile phones were first introduced, they were mainly used for messaging and calling; but this quickly changed. Today, mobile internet usage is a huge part of our everyday lives, and mobile devices account for around 50 percent of web page views worldwide. •Media Queries – The rules that tell content to behave differently on different screen resolutions and adapt to conditions by defining style rules and breakpoints in CSS. Ensure that the images are clearly visible and provide the required context across all channels.
Example: Setting The Browser Size For Automated Replay By Using The Width And Height
Today we’re running you through a selection of tools for testing a responsive design. It is compatible with mainly all versions of Firefox and Chrome. A convenient screen size progress bar will show you the way your site looks on phones, tablets or desktop computers. However, responsive design testing on every device combination does not seem to be a practical option.